학습 후 확인을 위해 문제를 만들어 보았다.
정답 및 해설은 더보기에 작성하였다.
1. 다음 코드에서 console에 출력되는 것은?
class Student {
constructor(name) {
this.name = name;
}
test() {
console.log(`${this.name}은/는 시험을 봅니다`);
}
}
console.log(typeof Student);
정답 및 해설 ▼
정답: function
클래스는 함수이다.
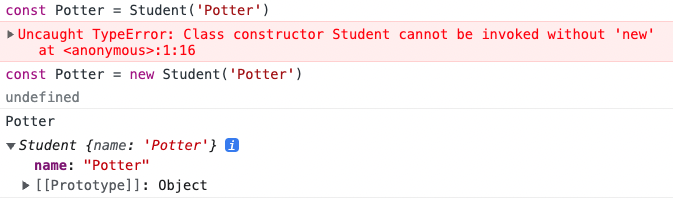
2. 위의 코드에서 새로운 Student 인스턴스를 생성하기 위해 아래의 코드를 작성하였으나, 에러가 발생하였다. 에러 없이 인스턴스를 생성되도록 하려면 어떻게 수정해야 할까?
const Potter = Student('Potter');
정답 및 해설 ▼
정답:
const Potter = new Student('Potter');클래스를 new 연산자 없이 호출하면 타입에러가 발생한다.

3. 위의 수정한 코드를 반영하여 아래의 코드를 추가하였다면 출력되는 값은 무엇일까요?
Potter.test();
정답 및 해설 ▼
정답 : Potter은/는 시험을 봅니다.
4. 다음에서 console에 출력되는 값은?
class Student {
constructor(name) {
this.name = name;
}
test() {
console.log(`${this.name}은/는 시험을 봅니다`);
}
static MathTest() {
console.log('수학 시험은 필수입니다.')
}
}
const Harry = new Student('Harry')
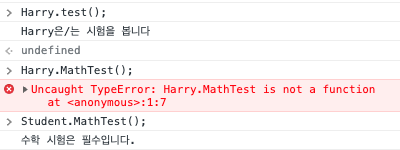
Harry.test();
Harry.MathTest();
정답 및 해설 ▼
정답:
Harry은/는 시험을 봅니다.
Error
→ MathTest()는 정적 메서드로, 인스턴스로 호출할 수 없다. (인스턴스의 프로토타입 체인상에 존재하지 않기 때문) 클래스로 호출해야 한다.

5. 다음 회색 빈칸을 채우시오.
자바스크립트의 클래스 내부에서만 접근 할 수 있는 객체 필드는 라고 하며, 으로 시작합니다. 또한, constructor에서 정의할 수 .
정답 및 해설 ▼
정답:
private → 2021 제안되었으며 명세서에 등재되기 직전이다.
# → 메서드나 프로퍼티 앞에 붙여서 사용합니다.
없습니다. → private 필드는 클래스 몸체에서 정의해야 합니다. constructor에 정의할 경우 에러가 발생합니다.
6. 다음의 결과를 작성하시오
class School {}
class Student extends School {}
const Harry = new Student();
const highSchool = ['한국고', '대한고', '민국고']
console.log(Harry instanceof Student)
console.log(Harry instanceof School)
console.log(Harry instanceof Object)
console.log(highSchool instanceof Array)
console.log(highSchool instanceof Object)
정답 및 해설 ▼
정답: True, True, True, True
instanceof 연산자를 사용하면, 객체가 특정 클래스에 속하는지 아닌지를 확인할 수 있으며, 상속 관계도 확인할 수 있다.
'JavaScript' 카테고리의 다른 글
| [스터디] 자바스크립트 모듈 (0) | 2022.10.19 |
|---|---|
| 자바스크립트의 에러 (에러객체 / try...catch) (2) | 2022.10.11 |
| [스터디] 객체 프로퍼티 설정 / 프로토타입 상속 (0) | 2022.09.27 |
| 자바스크립트 호출 스케줄링 (setTimeout / setInterval) (0) | 2022.09.21 |
| 헷갈리는 자바스크립트 문자열/배열의 메서드 정리 (0) | 2022.09.14 |




댓글