호출 스케줄링이란?
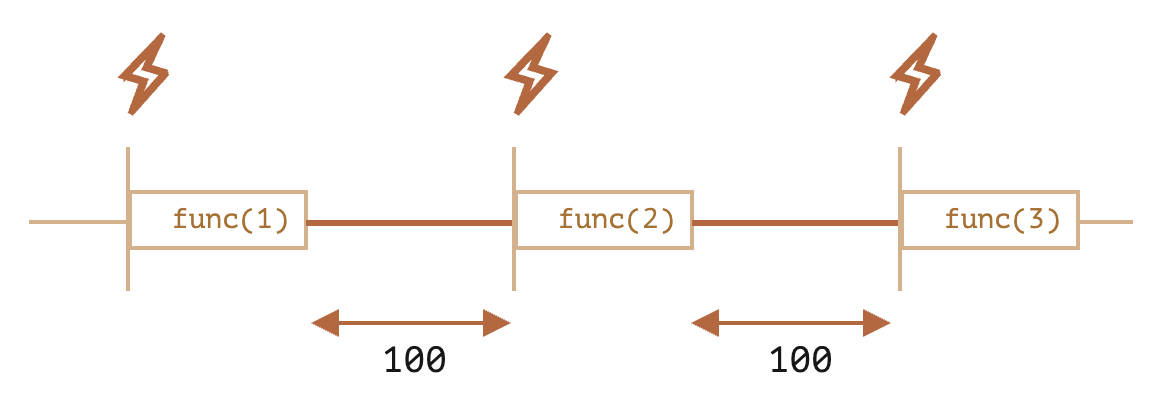
Scheduling a call : 함수가 바로 호출되지 않고, 일정 시간이 지난 후 호출 되도록 함수 호출을 예약하는 것으로 타이머 함수를 사용한다.
타이머 함수
자바스크립트는 아래의 타이머 함수들을 제공한다. 그러나 이들은 빌트인 함수가 아니고, 브라우저/Node.js 환경에서 제공하는 전역 객체의 메서드로 제공하는 호스트 객체이다.
- 타이머 생성 함수: setTimeout, setInterval - 일정 시간이 지난 후 콜백 함수가 호출되도록 타이머 생성
- 타이머 제거 함수: clearTimeout, clearInterval
요약
| 함수 | 기능 구분 | 구문 | 동작 |
| setTimeout | 타이머 생성 | let timerId = setTimeout(func|code, [delay], [arg1], [arg2], ...) - func|code : 호출할 콜백 함수 (문자열도 가능하나 권장하지 않음) - delay : 실행전 대기 시간, 단위 ms, 기본값 0 - arg1~ : 콜백함수에 전달할 인수 (IE9 이하 전달불가) - 반환값 : 타이머 식별을 위한 고유 타이머 id (브라우저: 숫자 / Node.js: 객체) |
대기시간 이후 콜백함수 호출됨 단한번 동작한다. |
| clearTimeout | 타이머 제거 | clearTimeout(timerId) - timerId: setTimeout 함수가 반환한 타이머 id |
호출스케쥴링을 취소함 (타이머 취소) |
| setInterval | 타이머 생성 | let timerId = setInterval(func|code, [delay], [arg1], [arg2], ...) - 인수는 setTimeout과 동일 |
대기시간 마다 콜백함수 반복 호출됨 주기적으로 반복 동작 |
| clearInterval | 타이머 제거 | clearInterval(timerId) - 인수는 clearTimeout과 동일 |
호출스케쥴링을 취소함 (타이머 취소) |
주의할 점
1. 콜백 함수의 참조값을 받으므로, 실행하지 않도록 ( )를 붙이면 안된다.
//옳은 방법
setTimeout(func, 1000);
//잘못된 방법
setTimeout(func(), 1000);2. setInterval의 대기시간은 함수 실행시간도 포함한다.
- 함수 호출에 걸리는 시간이 대기시간보다 길면 쉼없이 연속 호출된다.

- 같은 대기시간을 확보하려면 중첩 setTimeout 을 사용해야 한다.
: 호출이 완료된 이후 대기 시간이 적용된다. 따라서 호출 결과에 따른 유연한 스케쥴링이 가능하다.

중첩 setTimeout 사용 예)
let timerId = setTimeout(function func() {
alert('2초 경과')
timerId = setTimeout(func, 2000);
}, 2000);
3. setTimeout의 대기시간이 0인 경우 : 현재 스크립트의 실행이 종료된 직후에 콜백함수가 호출된다.
setTimeout(() => alert("World")); // 2번으로 출력된다.
alert("Hello"); // 1번으로 출력된다.
// "Hello" "World" 의 순서로 출력된다.
4. 브라우저 환경에서는 5번째 중첩 타이머 이후에는 대기시간을 최소 4ms초 이상으로 강제해야 한다.
- HTML5 표준에 명시한 제약 조건이다.
Reference
1) https://ko.javascript.info/settimeout-setinterval
2) 모던 자바스크립트 Deep Dive, 이웅모, 2020, 위키북스
'JavaScript' 카테고리의 다른 글
| [스터디/퀴즈] Class (0) | 2022.10.03 |
|---|---|
| [스터디] 객체 프로퍼티 설정 / 프로토타입 상속 (0) | 2022.09.27 |
| 헷갈리는 자바스크립트 문자열/배열의 메서드 정리 (0) | 2022.09.14 |
| DOM 소개 (그래서 DOM이 뭔데?) (0) | 2022.09.11 |
| 자바스크립트 객체의 메서드와 this (0) | 2022.09.07 |




댓글