자바스크립트로 프로그래머스 문제 풀기
문제
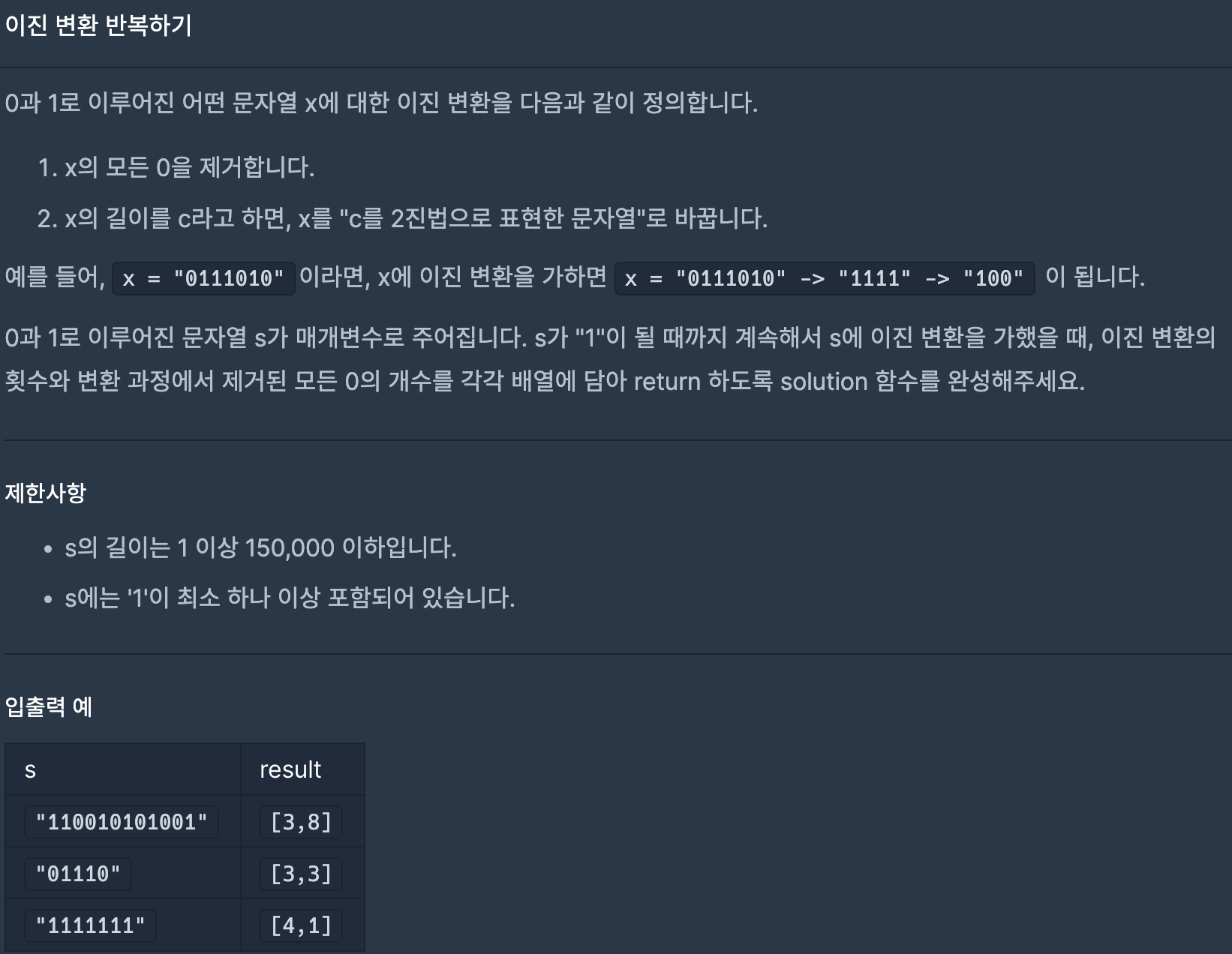
- 출처: https://school.programmers.co.kr/learn/courses/30/lessons/70129

문제에 변환 단계가 여러단계라서 헷갈릴 수 있다. 이 글에는 생략했으나 문제 링크로 이동시 입출력 예시에 대한 설명이 자세히 나와 있다.
문제를 자세히 읽어보면, 변환해야 하는 것이
"문자열 → 0을 제거(기록필요) → 제거하고 남은 수의 자릿수 계산 → 자릿수를 2진수로 변환" 이렇게 진행하는 것을 한번의 변환으로 보고, 이 변환을 2진수가 1이 될때까지 반복한다.
최종적으로 총제거한 0의 수와 변환 횟수를 구하면 된다.
풀이
나의 풀이
function solution(s) {
var answer = [0, 0]; //정답의 초기값을 모두 0으로 할당하였다.
let tmp = [];
while(s.length > 1) { //길이가 1이 될때까지 반복한다.
tmp = s.split("").filter(e => e == 1); //문자열을 쪼개서 배열에 넣고, 필터메서드로 1만 남겼다.
answer[1] += (s.length - tmp.length); //제거한 0의 갯수를 anwer에 더한다.
s = tmp.length.toString(2); //배열의 길이를 2진수로 변환하였다.
answer[0]++; //변환횟수를 추가하였다.
}
return answer;
}
처음에 입력값이 문자열로 주어지기 때문에, 이를 배열로 변환해서 배열의 메서드들을 활용하여 풀이했다.
다른 사람들 풀이
function solution(s) {
var answer = [0,0];
while(s.length > 1) {
answer[0]++;
answer[1] += (s.match(/0/g)||[]).length;
s = s.replace(/0/g, '').length.toString(2);
}
return answer;
}정규표현식을 사용해서 문자열을 배열로 변환하지 않고도 쉽게 답을 도출하였다.
정규표현식도 사용하는 연습을 해야겠다.
* 이 문제에서 사용한 정규표현식과 메서드
"문자열".match(/정규표현식/플래그) : 문자열이 정규표현식과 일치하는 부분을 검색해서 배열로 반환한다.
"문자열". replace(/정규표현식/플래그/대체문자열) : 문자열에서 정규표현식과 일치하는 부분을 대체문자열로 변환한다.
(정규표현식에 대해 참고하기 좋은 글을 소개합니다 : https://curryyou.tistory.com/234 )
'자료구조&알고리즘 > 코딩테스트 문제연습' 카테고리의 다른 글
| [코드트리 챌린지] 2주차 - 문자에 따른 명령2 (JS) (0) | 2023.09.13 |
|---|---|
| 프로그래머스 Lv.2 올바른 괄호 (스택/큐) (JavaScript) (0) | 2022.09.18 |
| 프로그래머스 Lv.1 최대공약수와 최소공배수 (JavaScript) (0) | 2022.09.17 |
| 프로그래머스 Lv.1 로또의 최고 순위와 최저 순위 (JavaScript) (2) | 2022.09.10 |
| 프로그래머스 Lv.1 약수의 합 (JavaScript) (0) | 2022.09.10 |




댓글